made with Svelte
Description
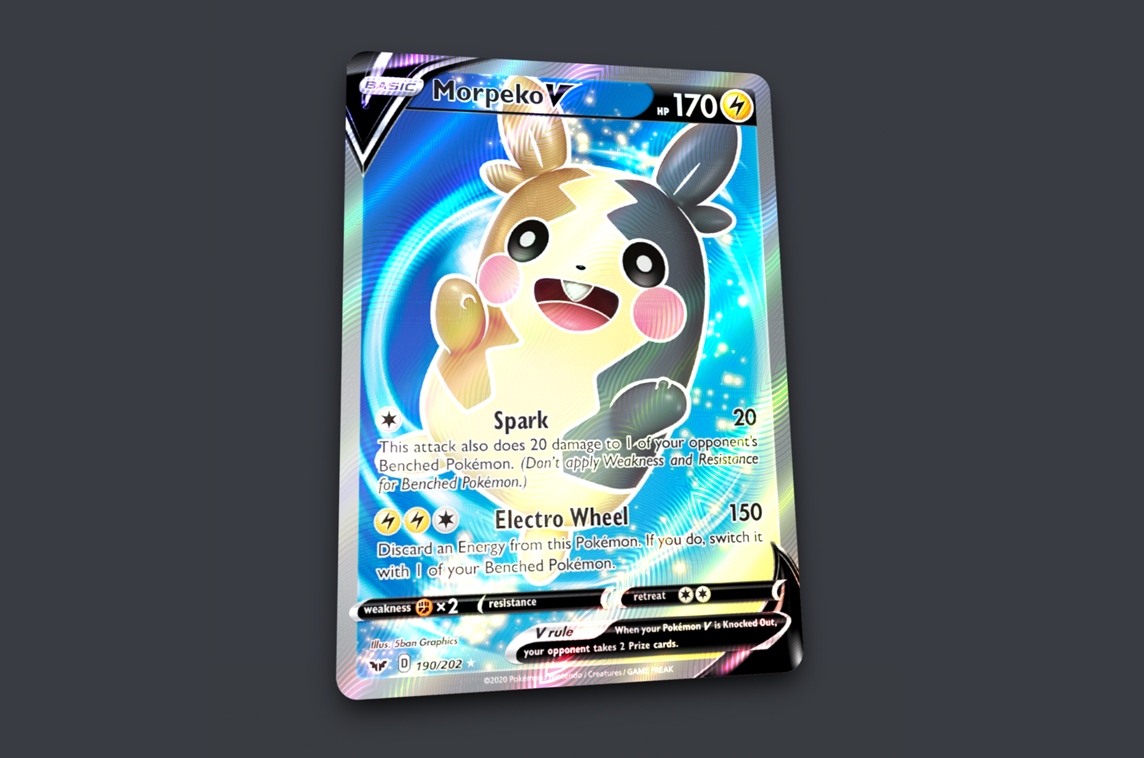
Advanced CSS Styles for Holo Effects
"
pokemon-cards-cssis a collection of advanced CSS styles, applied with SvelteJS.It uses CSS transforms, gradients, blend-modes and filters to simulate the various Holofoil effects found in the Sword and Shield era of Pokemon Trading Cards.
Under the hood, SvelteJS handles interactivity and state; assigning values to css custom properties (variables) which in-turn drive the effects and 3d transforms."
Creator
Simon Goellner
@simeydotme